打造2023年最炫時(shí)尚商城-彩虹商城時(shí)光模板知識(shí)付費(fèi)系統(tǒng)全解析
想打造2023年最炫時(shí)尚商城嗎?彩虹商城時(shí)光模板知識(shí)付費(fèi)系統(tǒng)全解析,讓你輕松掌握時(shí)尚商城的建設(shè)技巧。了解更多彩虹商城、時(shí)尚、知識(shí)付費(fèi)等相關(guān)信息,盡在本文。
老銀元藏品,閑魚驚現(xiàn)冷門交易,一單價(jià)值百元以上
閑魚交易平臺(tái)上最近驚現(xiàn)老銀元冷門交易,一單價(jià)值百元以上。老銀元作為一種具有一定收藏價(jià)值的藏品,備受藏品愛好者的關(guān)注。
學(xué)習(xí)同行成功經(jīng)驗(yàn),輕松賺錢!
學(xué)習(xí)同行成功經(jīng)驗(yàn),鎖定賣點(diǎn),收集關(guān)鍵詞,搜尋同行案例,參考對標(biāo)做法和路徑,輕松賺到錢!了解更多賺錢技巧,查看同行案例,快來對標(biāo)學(xué)習(xí)!
利可共而不可獨(dú)_謀可寡而不可眾
利益,往往是眾人都渴望得到的,如果誰獨(dú)占了利益而不與大家分享,那么一定會(huì)招致怨恨,甚至成為眾矢之的。 劉邦攻破咸陽,卻不敢占據(jù)其地; 曹操能夠“挾天子以令諸侯”,卻終其一生不敢篡漢自...
未來多數(shù)人將遭受困難,如何應(yīng)對?
面對未來帶來的生存壓力,如何應(yīng)對困難?未來多數(shù)人可能面臨的困難。希望這些相關(guān)行業(yè)的從業(yè)者早做準(zhǔn)備,未雨綢繆。
揭秘流量暴漲的神秘方法
想知道如何實(shí)現(xiàn)流量暴漲?不要錯(cuò)過這篇文章分享的神秘方法!通過優(yōu)化,解鎖你的潛能,讓你的訪問量倍增!點(diǎn)擊閱讀了解更多。
揭秘直播間賣1000w的隱形套路,如何看破商家的騙局?
揭秘直播間賣1000w的隱形套路,了解商家的騙局,保護(hù)自己的利益。閱讀本文,揭秘直播賣家的隱形套路,避免被騙。
當(dāng)下15個(gè)經(jīng)濟(jì)怪現(xiàn)狀
揭秘,15個(gè)經(jīng)濟(jì)奇怪現(xiàn)象,背后的原因和影響,給讀者帶來全新的經(jīng)濟(jì)視角。
何以致窮?揭露5.1的真實(shí)情況分析_大部分人是真沒錢了
2019年,放假4天,出行人次1.95億,總消費(fèi)金額1176.7億,人均消費(fèi)603元,日均消費(fèi)150元。2023年,放假5天,出行人次2.74億,總消費(fèi)金額1480億,人均消費(fèi)540元,日均108元。
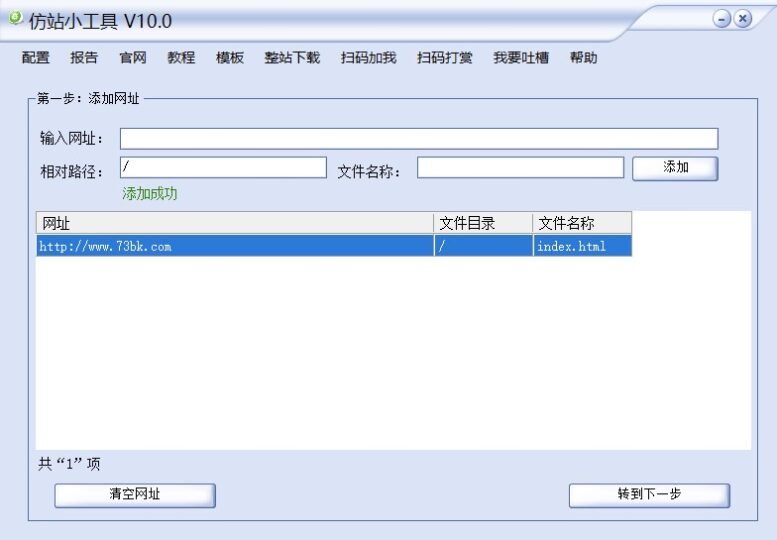
仿站小工具下載-網(wǎng)頁文件下載工具
仿站小工具是通過網(wǎng)址下載靜態(tài)網(wǎng)頁的-仿站工具,適用于SEO、前端人員的高效仿站工具。在仿站小工具輸入網(wǎng)址一鍵下載頁面相關(guān)素材并自動(dòng)修正代碼鏈接,按分類保存到不同目錄中。
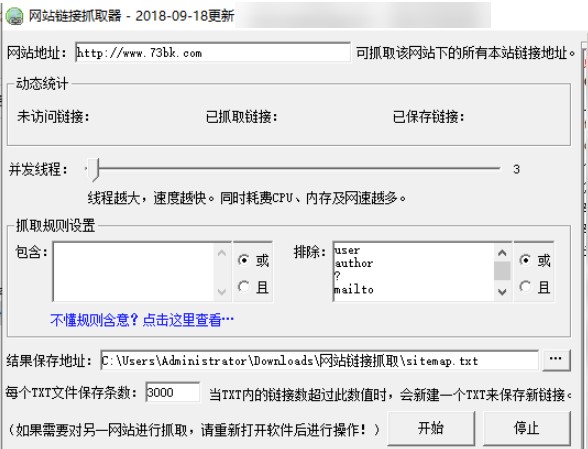
網(wǎng)站鏈接抓取器-sitemap生成器
今天推薦一款 網(wǎng)站鏈接抓取器,輸入網(wǎng)站地址可抓取該網(wǎng)站下所有本站鏈接地址,生成sitemap文件。
綠色自適應(yīng)地址導(dǎo)航網(wǎng)址發(fā)布頁源碼分享-html代碼
簡介:自適應(yīng)PC+Wap,體積很小僅9KB,單文件,純HTML沒有環(huán)境要求,隨便找一個(gè)靜態(tài)空間都可以掛起來,方便大家用來做網(wǎng)址發(fā)布頁、導(dǎo)航單頁、單文件下載單頁等等。
蘋果cmsV10首涂模板資訊模塊
模板說明:首涂模板1-20套默認(rèn)是沒有資訊相關(guān)模塊的,此模塊理論上適用于首涂1—20套,請自行測試。下載壓縮包,解壓到網(wǎng)站內(nèi)(注意:解壓前先備份網(wǎng)站 避免出錯(cuò))
蘋果cmsV10首涂模板會(huì)員模塊
模板說明:首涂模板1-20套默認(rèn)是沒有會(huì)員相關(guān)模塊的,此模塊理論上適用于首涂1—20套,請自行測試。下載壓縮包,解壓到網(wǎng)站內(nèi)(注意:解壓前先備份網(wǎng)站 避免出錯(cuò))
蘋果影視建站程序CMS程序正版源碼下載-蘋果CMS內(nèi)容管理系統(tǒng)
蘋果cms建站程序已經(jīng)相當(dāng)成熟,當(dāng)前市面上大部分的影視站幾乎都是用的蘋果cms程序。市面上已出現(xiàn)幾個(gè)蘋果CMS官方網(wǎng)站,現(xiàn)在已經(jīng)分不清哪個(gè)才是真的,網(wǎng)上下載的程序容易帶木馬。
杰奇CMS1.7小說筆趣閣WAP端模板
這套模板的圖片采用延時(shí)加載,在屏幕沒有拉到圖片顯示區(qū)域時(shí),圖片顯示的是默認(rèn)圖片,當(dāng)圖片區(qū)域在屏幕中時(shí),圖片才開始加載出來,這樣能大大加快頁面的打開速度。


 愛分享
愛分享




 會(huì)員專屬
會(huì)員專屬