手機網站導航的圖標設計指南
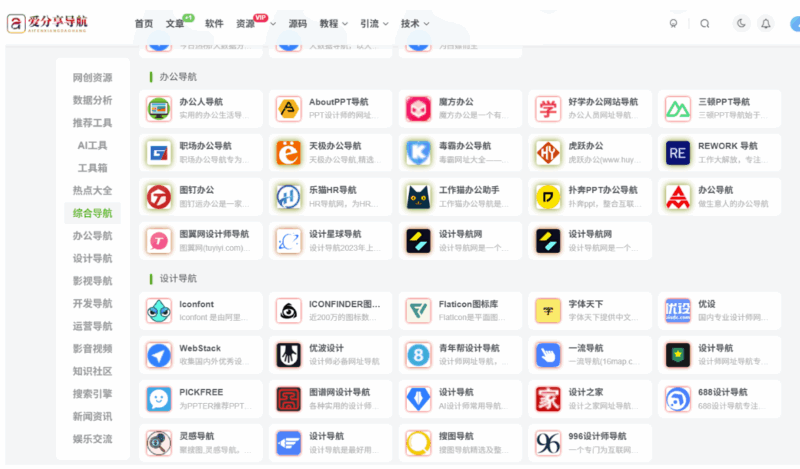
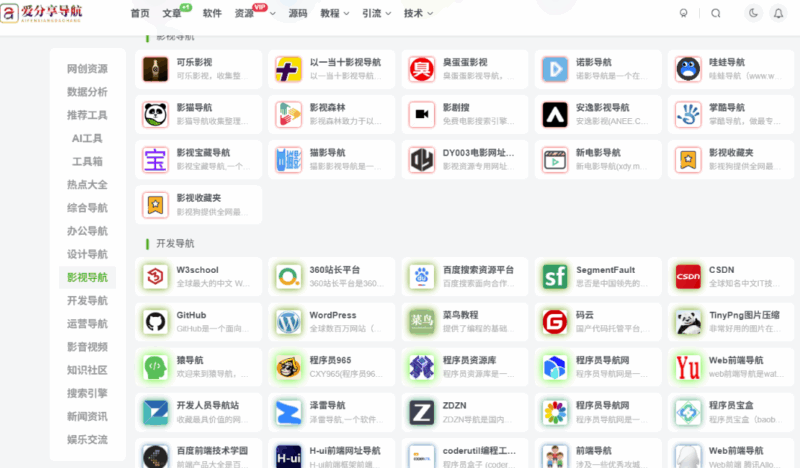
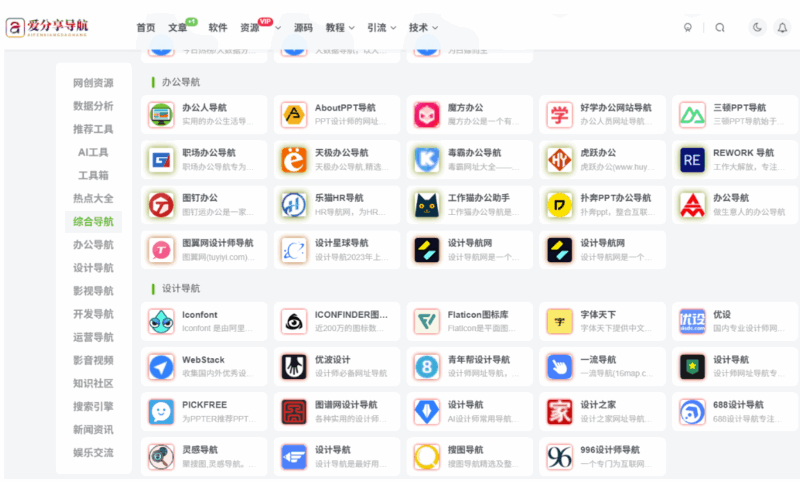
![圖片[1]-手機網站導航的圖標設計指南-愛分享導航](http://www.zzgyrme.cn/wp-content/uploads/2025/07/d2b5ca33bd20250723153821-1024x562.png)
在數字時代,一個直觀、易用的手機網站對于用戶體驗至關重要。導航作為用戶與網站內容之間的重要橋梁,其重要性不言而喻。而優秀的導航圖標設計不僅能夠提升網站的美觀度,還能幫助用戶更快地找到所需信息。本文將探討如何為手機網站設計出既美觀又實用的導航圖標。
一、理解導航圖標的重要性
導航圖標是用戶與網站內容之間的第一印象,它們通常位于頁面頂部或底部,以直觀的方式展示網站的主要分類和功能。一個好的導航圖標應該簡潔明了,易于識別,同時能夠引導用戶快速找到他們想要的信息。
二、設計原則
- 一致性:確保整個網站在導航圖標的設計上保持一致性,無論是顏色、字體還是布局,都應遵循一定的規范。
- 簡潔性:避免使用過于復雜的圖標,盡量使用簡單的圖形來表示不同的分類。
- 可讀性:確保導航圖標的大小和間距適中,以便用戶能夠輕松閱讀。
- 適應性:考慮到不同設備和屏幕尺寸,導航圖標應具有足夠的靈活性,能夠在各種設備上正常工作。
三、設計示例
以下是一個手機網站導航圖標的設計示例:
<div class="nav-icon">
<img src="path/to/icon1.png" alt="Category 1">
<img src="path/to/icon2.png" alt="Category 2">
<img src="path/to/icon3.png" alt="Category 3">
在這個示例中,我們使用了三個小圖標來表示不同的分類。每個圖標都是一個獨立的圖像文件,通過CSS樣式控制其大小和位置。這樣,用戶只需點擊圖標即可快速跳轉到相應的分類。
四、注意事項
- 確保圖標與文字內容的比例合適,避免過大或過小的圖標影響閱讀體驗。
- 考慮圖標的可訪問性,確保所有用戶,包括色盲用戶,都能正確識別圖標。
- 測試不同尺寸的圖標,以確保在各種屏幕尺寸下都能保持良好的視覺效果。
五、結語
優秀的手機網站導航圖標設計不僅能夠提升網站的美觀度,還能幫助用戶更快地找到所需信息。通過遵循上述設計原則和注意事項,我們可以為手機網站設計出既實用又美觀的導航圖標。
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
本站所有資源均為作者提供和網友推薦收集整理而來,僅供學習和研究使用,請在下載后24小時內刪除。
如果有侵權之處請第一時間聯系我們E-mail:630092965@qq.com刪除。敬請諒解!
THE END























 會員專屬
會員專屬















暫無評論內容